Learn how to authentificate with JWT, feel the rhythm of typography. Find some good recepies in CSS Layout Cookbook, find new ways to debug. What can you use with css content, find out!
whats up frontend
- Authenticate a Node ES6 API with JSON Web Tokens
 Learn how to effectively use JSON web tokens to authenticate in nodeJS APIs
Learn how to effectively use JSON web tokens to authenticate in nodeJS APIs
- Rhythm in Web Typography
 Horizontal rhythm mostly impacts the legibility, while vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy.
Horizontal rhythm mostly impacts the legibility, while vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy.
- CSS Layout cookbook aims to bring together recipes for common layout patterns, things you might need to implement in your own sites. In addition to providing code you can use as a starting point in your projects, these recipes highlight the different ways layout specifications can be used, and the choices you can make as a developer.
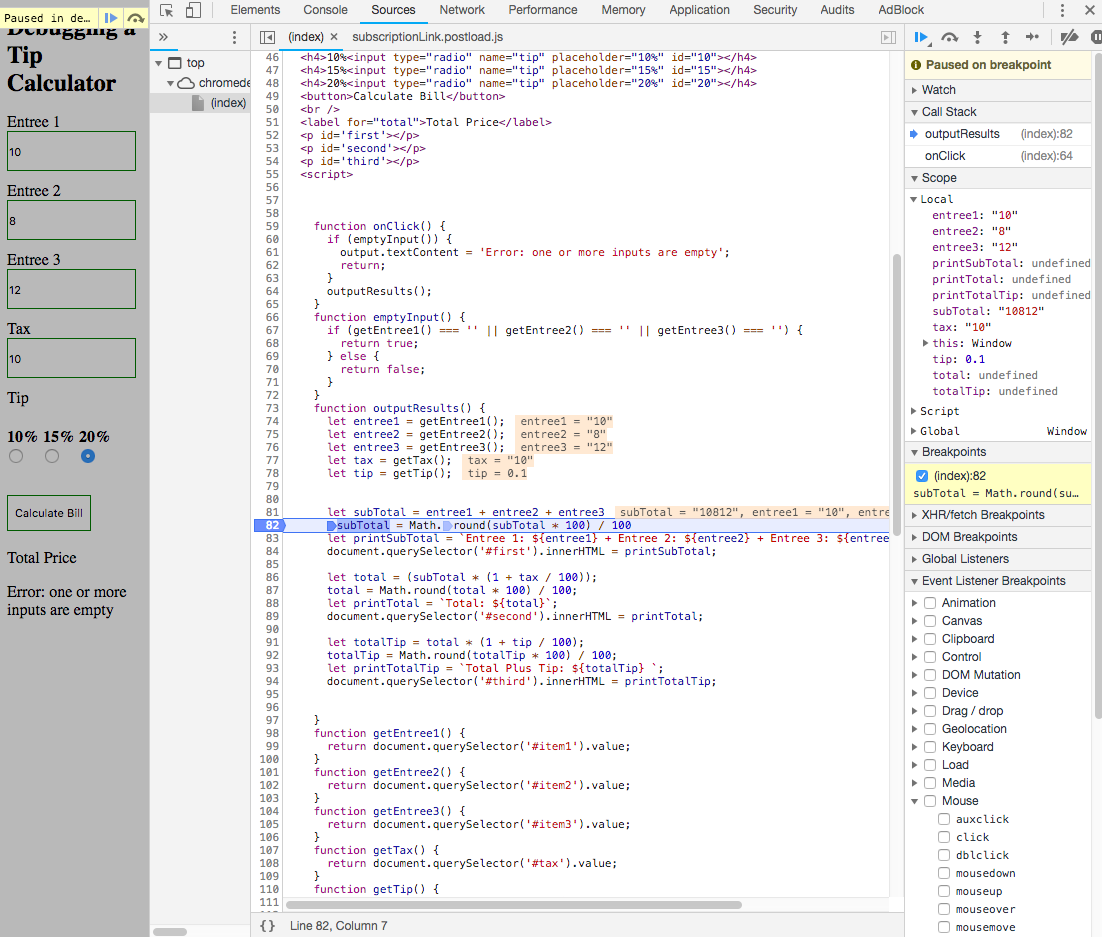
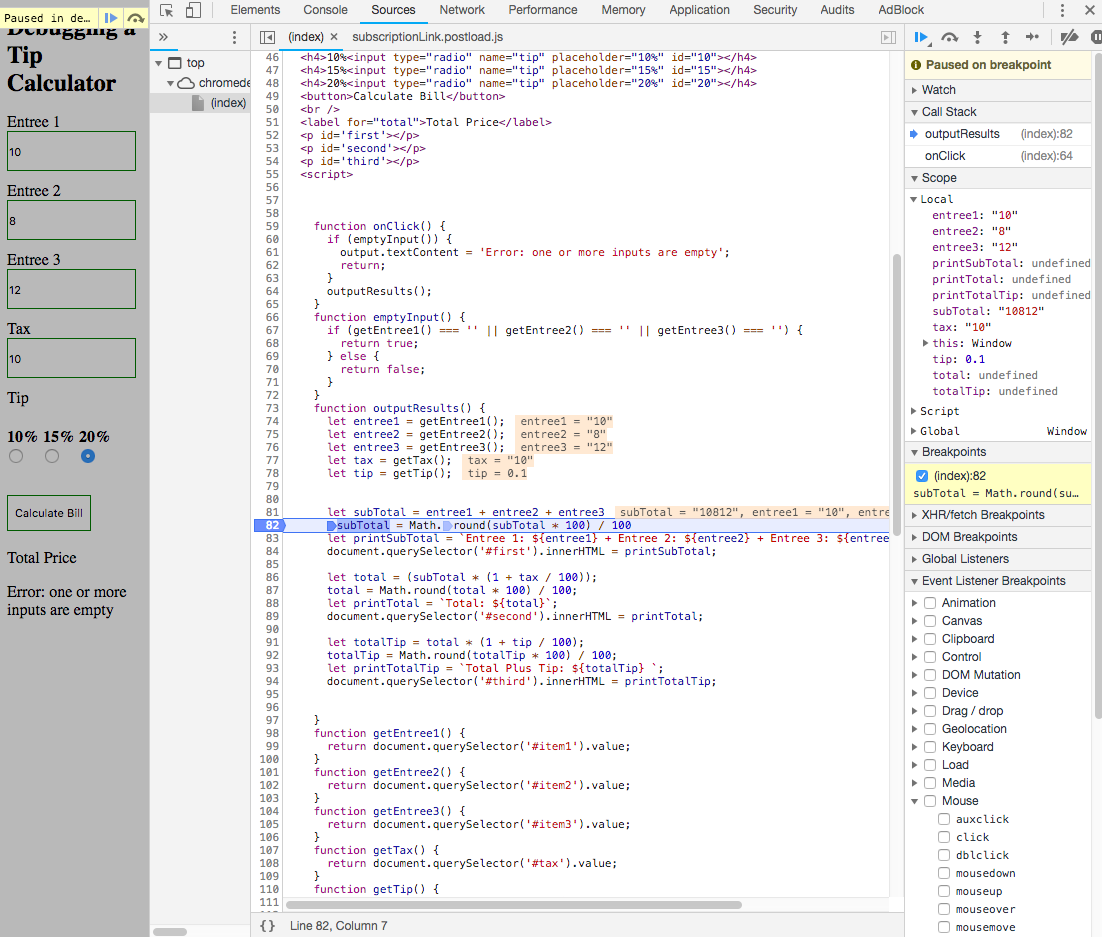
- How to stop using console.log() and start using your browser’s debugger
 Breakpoints, Watch Expressions, Step Through and Over, Check Variable Values, Apply Fixes.
Breakpoints, Watch Expressions, Step Through and Over, Check Variable Values, Apply Fixes.
- Valid CSS Content
 There is a content property in CSS that’s made to use in tandem with the ::before and ::after pseudo elements. It injects content into the element. Here’s
There is a content property in CSS that’s made to use in tandem with the ::before and ::after pseudo elements. It injects content into the element. Here’s
- Why Using reduce() to Sequentially Resolve Promises Works
 Writing asynchronous JavaScript without using the Promise object is a lot like baking a cake with your eyes closed. It can be done, but it’s gonna be
Writing asynchronous JavaScript without using the Promise object is a lot like baking a cake with your eyes closed. It can be done, but it’s gonna be
- schn4ck/schnack
 🗣️ Simple node app for Disqus-like drop-in commenting on static websites - schn4ck/schnack
🗣️ Simple node app for Disqus-like drop-in commenting on static websites - schn4ck/schnack
- The Ultimate Guide to Execution Contexts, Hoisting, Scopes, and Closures in JavaScript
 It may seem surprising, but in my opinion the most important and fundamental concept to understanding the JavaScript language is understanding Execution Context. In this post you’ll not only learn all about Execution Contexts, but also more advanced JavaScript topics like hoisting, the scope chain, and closures.
It may seem surprising, but in my opinion the most important and fundamental concept to understanding the JavaScript language is understanding Execution Context. In this post you’ll not only learn all about Execution Contexts, but also more advanced JavaScript topics like hoisting, the scope chain, and closures.
- o1lab/xmysql
 One command to generate REST APIs for any MySql Database. - o1lab/xmysql
One command to generate REST APIs for any MySql Database. - o1lab/xmysql
- Sourcerer
 View Dmitri Kunin’s engineering profile on Sourcerer. Sweet service to provide you with graphical github data. Build your own on: Sourcerer
View Dmitri Kunin’s engineering profile on Sourcerer. Sweet service to provide you with graphical github data. Build your own on: Sourcerer
 Learn how to effectively use JSON web tokens to authenticate in nodeJS APIs
Learn how to effectively use JSON web tokens to authenticate in nodeJS APIs Horizontal rhythm mostly impacts the legibility, while vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy.
Horizontal rhythm mostly impacts the legibility, while vertical rhythm impacts the readability of the text and establishes a sense of visual hierarchy. Breakpoints, Watch Expressions, Step Through and Over, Check Variable Values, Apply Fixes.
Breakpoints, Watch Expressions, Step Through and Over, Check Variable Values, Apply Fixes. There is a content property in CSS that’s made to use in tandem with the ::before and ::after pseudo elements. It injects content into the element. Here’s
There is a content property in CSS that’s made to use in tandem with the ::before and ::after pseudo elements. It injects content into the element. Here’s Writing asynchronous JavaScript without using the Promise object is a lot like baking a cake with your eyes closed. It can be done, but it’s gonna be
Writing asynchronous JavaScript without using the Promise object is a lot like baking a cake with your eyes closed. It can be done, but it’s gonna be🗣️ Simple node app for Disqus-like drop-in commenting on static websites - schn4ck/schnack
 It may seem surprising, but in my opinion the most important and fundamental concept to understanding the JavaScript language is understanding Execution Context. In this post you’ll not only learn all about Execution Contexts, but also more advanced JavaScript topics like hoisting, the scope chain, and closures.
It may seem surprising, but in my opinion the most important and fundamental concept to understanding the JavaScript language is understanding Execution Context. In this post you’ll not only learn all about Execution Contexts, but also more advanced JavaScript topics like hoisting, the scope chain, and closures.One command to generate REST APIs for any MySql Database. - o1lab/xmysql
 View Dmitri Kunin’s engineering profile on Sourcerer. Sweet service to provide you with graphical github data. Build your own on: Sourcerer
View Dmitri Kunin’s engineering profile on Sourcerer. Sweet service to provide you with graphical github data. Build your own on: Sourcerer